React is one of the most popular front-end JavaScript-based libraries developed by Facebook. In Liferay, React is very much useful while creating application in JS chunks. These JS chunks are loaded on demand so it will keep execution of application very faster and smoother. Our organization recently modernized its web development stack with React as a main component. So we decided to use it in Liferay DXP/7 portal development as well. If you don’t know React, take a overview from here first. It’s a really good tool to manage complex UI and to easily reuse components across applications.
About Blog
In this tutorial, I’ll explain different ways to create React portlet which can be deployed as a Liferay module. After creation we’ll go through some major components of the React portlet/app.
Prerequisites
Liferay Portal Development, React
Environment Requirement
- Liferay DXP Fix Pack 30 and Liferay Portal 7.0 CE GA5
- JDK 8.0
- Blade CLI Refer this
Creating React portlet in Liferay 7/DXP
In Liferay 7/DXP, the template for React module is npm-react-portlet. We can create React module using below two ways.
1. Using Blade CLI.
If you want to create npm React portlet using Blade CLI then here is a command then will create module for you.
blade create -t npm-react-portlet [-p packageName] [-c className] projectName
Let’s look into the parameters and its value,
- -t will have name of template that is npm-react-portlet
- -p will have name of package that you want to define for your project.
- -c will have name of class.
- and last argument is project name that you want to create.
Suppose you want to create an npm React portlet project called surekhatech-npm-react-portlet with package name of com.st.npm.react and class name of SurekhatechNpmReactPortlet. Then the command to create npm React portlet using Blade CLI is,
blade create -t npm-react-portlet -p com.st.npm.react -c SurekhatechNpmReactPortlet surekhatech-npm-react-portlet
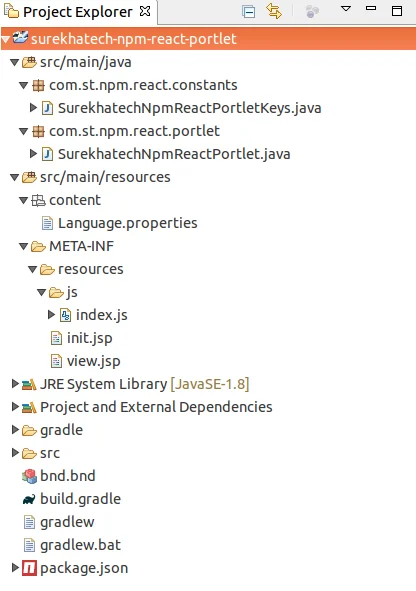
After running the above command above, your project’s directory structure will be ready.
2. Using Maven.
Another way of creating npm React portlet is using Maven. Here is a command that will create npm React Liferay module for you.
mvn archetype:generate \
-DarchetypeGroupId=com.liferay \
-DarchetypeArtifactId=com.liferay.project.templates.npm.react.portlet \
-DartifactId=[projectName] \
-Dpackage=[packageName] \
-DclassName=[className]
Suppose you want to create an npm React portlet project called surekhatech-npm-react-portlet with a package name of com.st.npm.react and a class name of SurekhatechNpmReactPortlet. Then the command to create npm React portlet is,
mvn archetype:generate \
-DarchetypeGroupId=com.liferay \
-DarchetypeArtifactId=com.liferay.project.templates.npm.react.portlet \
-DgroupId=com.liferay \
-DartifactId=surekhatech-npm-react-portlet \
-Dpackage=com.surekhatech.npm.react \
-Dversion=1.0 \
-DclassName=SurekhatechNpmReactPortlet \
-DpackageJsonVersion=1.0.0
After running the above command above, your project’s directory structure will be ready.
The generated project, you can deploy it in Liferay server. You can also modify the project by adding your new logic and files to the folders.
Once you run this command, your project structure should look like this.

Inside /src/main/resources/META-INF/resources/js folder, you can add your React component and can also pass data from component to component using props feature of React.
Inside package.json file, you can add dependencies of npm module those you want to use in your project.
By default you will find dependencies of React and Liferay modules. You can update entry component of your React Liferay DXP portlet also in package.json file. There is a attribute called “ main” which will keep name of js file having entry point.
That’s it.. You are ready to go for npm React Portlet development in Liferay DXP/7.
Don’t miss our blogs on React and Liferay DXP/7 portal development. For React application development please visit us.