Login with facebook in applications are common nowadays . Facebook iOS sdk provides great interface for accessing facebook api to easily integrate facebook services in your iOS applications to make it feature rich. Facebook provides graph api for fetching the user images , which limits the number of results to 10 . But ,what if when you required it to be 100 , 20 or just 1 ?? . So , how can you limit the number of images returned will be covered in the tutorial .
Prerequisites :
- Setup your Xcode project with facebook-ios-sdk .
If you don't know how to configure facebook-ios-sdk in your xcode project , please follow the link
Step to follow :
- Integrate Log in with facebook
For fetching the user’s image we need to get the access token for the currently logged in user . For that follow the link for login with facebook. (https://developers.facebook.com/docs/facebook-login/ios)
Note : Facebook requires read Permissions for accessing images so change loginButton.readPermissions as Below in -viewDidLoad() method of ViewController .
- (void)viewDidLoad
{
[super viewDidLoad];
FBSDKLoginButton *loginButton = [[FBSDKLoginButton alloc]init];
loginButton.delegate =self;
loginButton.center = self.view.center;
loginButton.readPermissions = @[@"public_profile", @"email", @"user_photos"];
[self.view addSubview:loginButton];
}
Now your application is ready for accessing the facebook api .
- Fetch the images with Graph api from the Facebook with Pagination .
For fetching facebook images uploaded by user can be fetched by calling the -(void)loadFacebookImages() function on click event of Load More button.
-(void)loadFacebookImages
{
/* create dictionary with parameters to pass in the api call. */
NSMutableDictionary *dictParameters = [[NSMutableDictionary alloc]initWithDictionary:@{@"fields": @"images{source}",@"limit":@"5"}];
if (afterPageToken) {
[dictParameters setObject:afterPageToken forKey:@"after"];
}
/* create request with parameters */
FBSDKGraphRequest *request = [[FBSDKGraphRequest alloc]
initWithGraphPath:@"/me/photos/uploaded"
parameters: dictParameters
HTTPMethod:@"GET"];
/* make the api call */
[request startWithCompletionHandler:^(FBSDKGraphRequestConnection *connection, id result, NSError *error) {
responseDict = [NSJSONSerialization JSONObjectWithData:[NSJSONSerialization dataWithJSONObject:result options:0 error:&error] options:0 error:&error];
afterPageToken = [[[responseDict objectForKey:@"paging"] objectForKey:@"cursors"] objectForKey:@"after"];
if (afterPageToken) {
[arrImageUrls addObjectsFromArray:[responseDict objectForKey:@"data"]];
[_collectionView reloadData];
}else {
afterPageToken = @"";
return ;
}
}];
}
Here, we have provided parameters {@"fields": @"images{source}",@"limit":@"5"} where fields : images{source} is simply mean to provide the urls for the images . limit : 5 is to limit the number of results returned.
afterPageToken is variable of type NSString .
arrImageUrls is variable of type NSMutableArray.
- Display Images in the collection view .
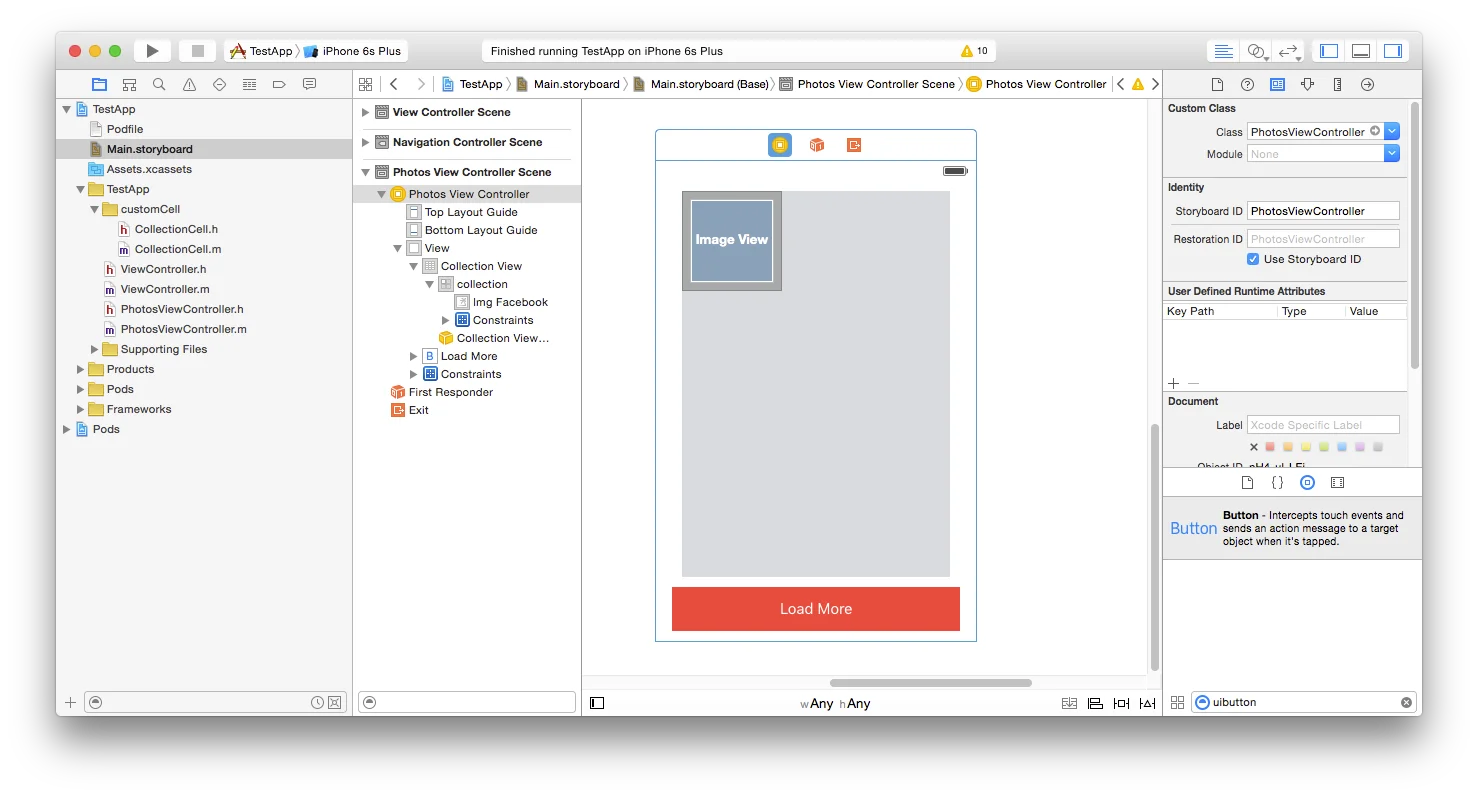
- Create the PhotosViewController subclass of UIViewController. Add the CollectionView to PhotosViewController.
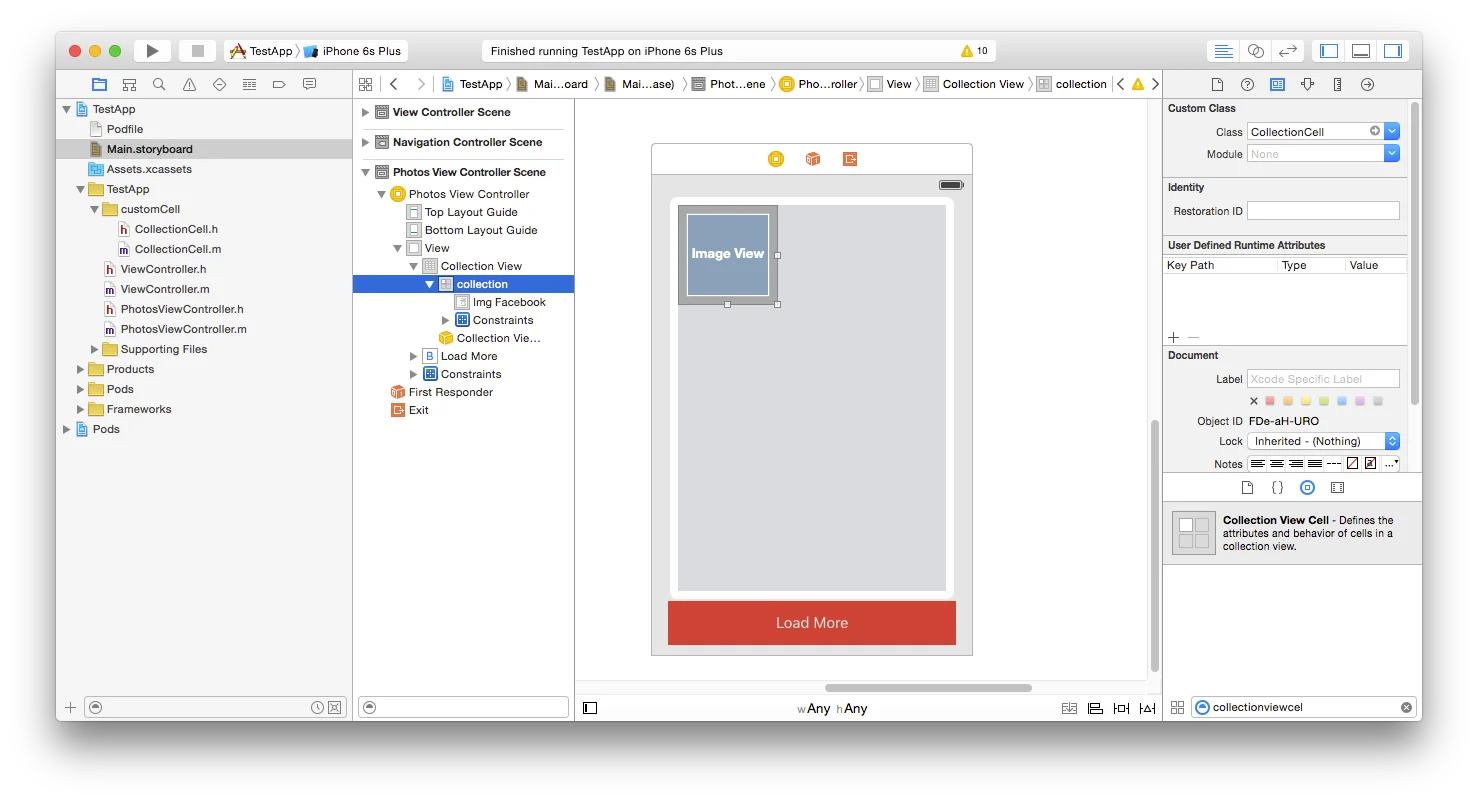
- Drag
CollectionViewCell to CollectionView.

- Create
CollectionCell subclassing UICollectionViewCell and assign it to collectionviewcell .

- Implement UICollectionViewDataSource , UICollectionViewDelegate methods in PhotosViewController .
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
CollectionCell *cell ;
cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"collection" forIndexPath:indexPath];
if (!cell) {
cell = [[CollectionCell alloc]init];
}
NSDictionary *dictImageData =[arrImageUrls objectAtIndex:indexPath.row];
NSArray *imageArray = [dictImageData objectForKey:@"images"];
NSDictionary *newDict = [imageArray lastObject];
[cell.imgFacebook sd_setImageWithURL:[NSURL URLWithString:[newDict objectForKey:@"source"]] placeholderImage:nil];
return cell;
}
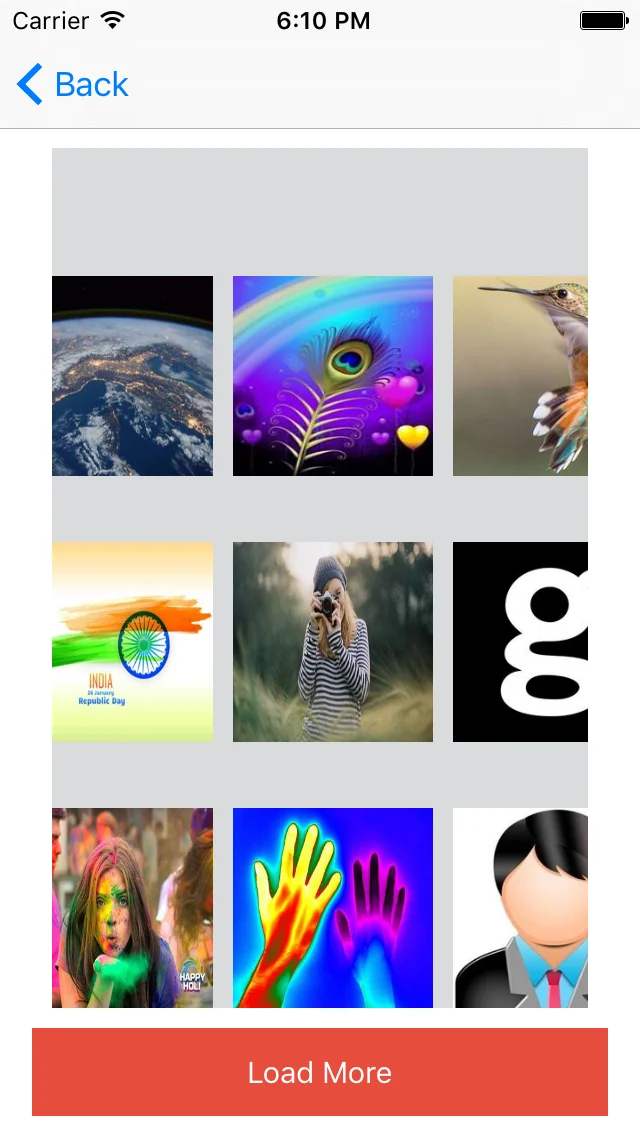
On clicking Load More will load the next 5 images uploaded by user . Finally your app would look like this